蒸れない?リュック、バックパック、ザックまとめ 14メーカー28種 2022年
リュックとザックはドイツ語、バックパックは英語由来ってだけで、結局は同じ意味だそうですよ?(by Wikipedia先生)
私は言いやすさから、リュックって言ってます。
そのドイツ生まれのリュック、好きです。
だって両手が空くから。
だっていっぱい荷物持てるから。(容量によりますが…)
でも、夏は辛い…背中が、肩が、汗だくになります…
ただでさえ汗っかきな私の背中は…大洪水!
そんな憂鬱な季節間近の桜舞う季節、
ace.のラパックエアV2なる物を知りました。
リュックと背中の間に隙間を設ける構造!
なにこれ!画期的!!さすがace.!!!
て、思ったら登山やサイクリング業界では当たり前の構造だったんですね…
ならば色んな種類があるはずで、今年の夏は背中汗からおさらばじゃ!
てなわけで、色々調べてみたので記録です。
あ、結局蒸れないリュックは無く、あくまで蒸れにくい構造のリュック調査記録です(コソッ
- 蒸れない(蒸れにくい)構造の種類
- リュックの機能チェック
- トランポリン型リュック一覧 メーカー名昇順
- トランポリン型 その他のメーカーは?
- まとめ
蒸れない(蒸れにくい)構造の種類
リュックの背中蒸れは構造上の必然から、色んな対策法方がありました。
調べた感じ、ザックリ5種類くらいに大別されていて、各方法の特徴をまとめました。
ちなみに型の名称は私が勝手に付けただけで、正式名称では無いので悪しからず。
1.スポンジ型

リュックの蒸れ対策の大半を占めるのがコチラ(と思われる個人的主観)
背中の当たる部分の衝撃を和らげるため、柔らかいクッション性の物が付いている場合が多いが、その表面生地を通気性のあるメッシュにしたり、クッション性の物を通気性の高いものにする構造。
2.風道型

前述、スポンジ型の亜種?
スポンジ型が、クッション性の物を背中のほぼ全面に配置するのに対し、
コチラは、クッション性の物を、背中とリュックの間に風の道が出来るように配置した構造。
主に登山用、サイクリング用、ランニング用に多く見受けられました。
3.排水溝型

クッション性の物を、背中全面に配置し、通気性を考慮したパターンでくりぬきメッシュで覆った構造。
ただ、前述で使用されているクッション性の物より、少し固めの物(低反発みたいな?)を利用しているケースが多く、背負うことでくりぬいた部分が潰れて、通気性に影響が出るような可能性は低いと思われます。通気性と背負い心地の両方を担えるハイブリッド型でしょうか。風道型とどっちが良いのだろう。
主に登山用、サイクリング用に多く見受けられました。
4.トランポリン型

背中の当たる部分をピーンと張ったメッシュにし、リュック側を弓なりのフレームで固定することによって、リュックとメッシュに隙間を設け、高い通気性を確保した構造。
メッシュ部分は構造上、まるでトランポリンのようにたわむので、背負い心地にどう影響するかは作り次第な気がする。
主に登山用、サイクリング用に見受けられました。(多くは無い)
5. ファン型

リュックの背中部分にファンを組み込むことで、強制的に通気する構造。
新しい方法なのか、今のところはクラウドファンディングや、Amazonで言う中華系くらいでしか見受けられませんでした。あのスポーツメーカー、MIZUNOも出してたけど今はどうかわかりません。ワークマン辺りがそろそろ出してきそうな気も。。。
以上5種類の中から選んだのは・・・
ザックリですが、蒸れ対策の種類でした。
そして、私が今回検討したいのは、トランポリン型。
スポンジ型 :今までのリュックが全てコレなので却下。
風道型 :結局背中に当たるクッション部分が蒸れそうなので却下。
排水溝型 :見た感じ背負い心地も重視しているからか、通気性がトランポリン型よりは低そうなので今回は却下。
ファン型 :小さすぎるファンの性能に懐疑的だったり、数が少な過ぎてデザインも選べなかったりで、まだまだこれからな感じで、今回は却下。
てな訳で、分かりやすく、数もそこそこ揃いだしてるトランポリン型を検討していきます。
リュックの機能チェック
リュックを買う際に、蒸れないだけでは無く、その他色々と気になる点があります。
今回、個人的に気になる点として、下記辺りも合わせて確認していきます。
・収納:外からアクセスできるポケット(収納箇所)はいくつか。
・PC:PCは何インチ位まで入るか。
・撥水:撥水ファスナー搭載か。
・レイン:レインカバーは付属か。
・水道:ハイドレーション対応か。
・肩通気:ショルダーの通気性は高いか。
・腰ベルト-種類:ウエストベルトは付いているか。太いか細いか。
・腰ベルト-収納:ウエストベルトにポケットはあるか。
トランポリン型リュック一覧 メーカー名昇順
ココからは、トランポリン型で、普段使い出来そうな、約30以下のリュックを条件にリストアップ。
全部で14メーカー28種もありましたヤッホイ!※容量違いは含みません。
ただし普段の定義は個人主観。こんなん背負って学校や街中を歩くの恥ずかしいしょ、て思っても私のセンスを疑うだけにして、ソッとしておいてあげてください。
価格は、主に公式や正規代理店と思わしき所から転載していますため、参考程度にどうぞ。
ace. (エース)
本社所在地:日本
構造の名称:エアベンチレーション機能
ビジネスリュックと言えば、候補に上がるace.のリュック。
のっぺりしすぎないスクエアのデザインや、ポケットや機能が魅力的で好きです。(一時期使ってたので尚更ですが)
そのace.にまさかのトランポリン型が。
ラパックairV2
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 12L | ¥24,200 | 39×28×13 cm | 910g |
| 16L | ¥26,400 | 42×30×14 cm | 1,060g |


| 容量 | 収納 | PC | 撥水 | レイン | 水道 | 肩通気 | 腰ベルト | |
|---|---|---|---|---|---|---|---|---|
| 種類 | 収納 | |||||||
| 12 | 4 | 13.3 | - | - | - | ○ | - | - |
| 16 | 4 | 15.6 | - | - | - | ○ | - | - |
ビジネスモデルと言うこともあり、背面にしっかりPCが入れられる工夫をしているらしいです。通勤でも使いたければ第一候補。
ただ、実物を見に行けていないので憶測ですが、トランポリン部分のメッシュが穴無しメッシュな気もしてて、背中に対しての通気性は若干落ちる気がしてます。
スーツとかへのダメージや、背負い心地と言う点を考慮して、普通のメッシュではなく今回のメッシュとなったのかもしれませんが、何にせよ試してみたいです。
ちなみに、第一段のラパックエアーVは2019年4月に登場。違いは、V2でレインカバーが無くなった、くらいしか調べられていません。
ラパックairV2 NF2
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 16L | ¥31,900 | 42×30×14 cm | 1,180g |
ーラパックエアV2 NF2ー ace./エース ラパックairV2 NF2 『narifuri』コラボレーションモデル第2弾 15.6インチサイズ 67272(01:ブラック): ace.|エース公式通販 より
| 容量 | 収納 | PC | 撥水 | レイン | 水道 | 肩通気 | 腰ベルト | |
|---|---|---|---|---|---|---|---|---|
| 種類 | 収納 | |||||||
| 16 | 4 | 15.6 | ○ | - | - | ○ | - | - |
前述のラパックairV2をベースに、サイクルファッションブランド「narifuri」とコラボしたリュック。
通気性は前述のベース同様の気がしてます。
ベースとの違いは、側面のデザイン、チャックの撥水コーティング、背面腰パッドデザイン、ショルダー内側のデザイン、以上4箇所辺りでしょうか。
基本的構造等は変わらないように見えますが、店頭でスタッフに聞いた方が良いかもです。
Osprey (オスプレー)
本社所在地:アメリカ
構造の名称:エアスピードバックパネル、エアスピードサスペンション
シンクロ シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 12L | ¥15,400 | 46×26×23 cm | 770g |
| 20L | ¥18,700 | 48×26×27 cm | 880g |


容量展開は12、20の2種。
シラス シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24L | ¥19,800 | 不明 cm | 1,240g |
| 26L | ¥20,900 | 57×36×27 cm | 1,380g |


容量展開は24、26の2種。
後述のストラトスシリーズの女性版か?
※容量34以上もあり。
ストラトス シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24L | ¥19,800 | 不明 cm | 不明 g |
| 26L | ¥20,900 | 59×34×24 cm | 1,260g |


容量展開は24、26の2種。
※容量32以上もあり。
トロポス
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 34L | ¥18,700 | 53×34×27 cm | 1,220g |


容量展開は34の1種。
ハイクライト シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 18L | ¥10,340 | 46×24×28 cm | 680g |
| 26L | ¥12,100 | 48×28×28 cm | 740g |
| 32L | ¥13,200 | 54×28×28 cm | 800g |


容量展開は18、26、32の3種。
KUSHITANI (クシタニ)
本社所在地:日本
構造の名称:不明
K-3587 BACK PACK
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 17L | ¥17,600 | 50×25×20 cm | 不明 g |


容量展開は17の1種
GREGORY (グレゴリー)
本社所在地:アメリカ
構造の名称:フリースパン・オープンエアメッシュ・バックパネル
アリオ シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 18L | ¥15,400 | 52×27×17 cm | 653g |
| 22L | ¥17,600 | 48.5×27×20.5 cm | 696g |
| 24L | ¥19,800 | 55×27×22 cm | 757g |


容量展開は18、22、24の3種。
また、3種ともデザインや機能が少しずつ違うので、その辺りで選ぶのもありかも。
Jack Wolfskin (ジャック・ウルフスキン)
本社所在地:ドイツ
構造の名称:ACS(Air Control System)
CROSSTRAIL シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24L | ¥15,400 | 55×27×27 cm | 990g |
| 28L | ¥16,500 | 62×28×29 cm | 1,170g |


腰部分のパッドが大きく通気性は高くはないか?
DESCENTE (デサント)
本社所在地:日本
構造の名称:エアロストリーム
構造が排水溝型とも取れる、いやむしろトランポリン型ではない?とも思ったが、他のと比べて空間が多く蒸れなさそうなのと、個人的には候補に上げたかったのでココに記載。
ただ、レビュー見てるとゴツゴツが痛いと言ってる人もいて、実物を試したいが、中々見つからない。。。
エアロストリームバックパック
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 22L | ¥13,200 | 26×14×18.5 cm | 不明g |


容量展開は22の1種。
ちなみに、ゴルフ用としてルコックスポルティフとのコラボは24、サッカー用としてアンブロとのコラボは32、が各々あったがもう廃盤かと思われる。
背中の不快な蒸れを軽減!デサント独自開発のパネル搭載により通気性が向上した「エアロストリームバックパック」を発売 - DESCENTE LTD.|株式会社デサント
エアロストリームバックパックforビジネス
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 約20L | ¥17,600 | 46.5×36×11.5 cm | 約1,200g |


容量展開は約20の1種。
Deuter (ドイター)
本社所在地:ドイツ
構造の名称:エアコンフォートシステム
The山登り、なイメージのメーカーでしたが、サイクリング用にも展開しており、選択肢は多かった。また、山登りのノウハウからか、背負い心地に大きな影響を与えるウエストベルトがしっかりしたものが多いです。
AC LITE(AC ライト) シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 17L | ¥12,100 | 48×28×20 cm | 840g |
| 23L | ¥13,200 | 52×28×24 cm | 920g |
| 24L | ¥13,750 | 56×30×22 cm | 960g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 15L | ¥12,100 | 46×26×20 cm | 810g |
| 21L | ¥13,200 | 50×26×24 cm | 890g |


容量展開は17、23、24の3種、女性用として15、21の2種があります。
FUTURA(フューチュラ) シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ | 雨蓋 |
|---|---|---|---|---|
| 23L | ¥17,600 | 52×28×18 cm | 1,200g | - |
| 27L | ¥18,700 | 55×28×20 cm | 1,330g | - |
| 26L | ¥20,900 | 61×30×20 cm | 1,400g | ○ |
| 32L | ¥22,000 | 65×30×20 cm | 1,440g | ○ |
| 容量 | 価格 | サイズ (H×W×D) | 重さ | 雨蓋 |
|---|---|---|---|---|
| 21L | ¥17,600 | 50×28×18 cm | 1,160g | - |
| 25L | ¥18,700 | 53×28×20 cm | 1,300g | - |
| 24L | ¥20,900 | 58×30×20 cm | 1,380g | ○ |
| 30L | ¥22,000 | 63×30×20 cm | 1,420g | ○ |


容量展開は23、26、27、32の4種、女性用として21、24、25、30の4種があります。
※登山用なので32以上の容量もありますが、今回は目的外なので省いてます。
VELO AIR 20(ベロ AIR 20)
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 20 L | ¥12,100 | 50×29×18 cm | 920g |


容量展開は20の1種。
THE NORTH FACE (ザ・ノース・フェイス)
本社所在地:アメリカ
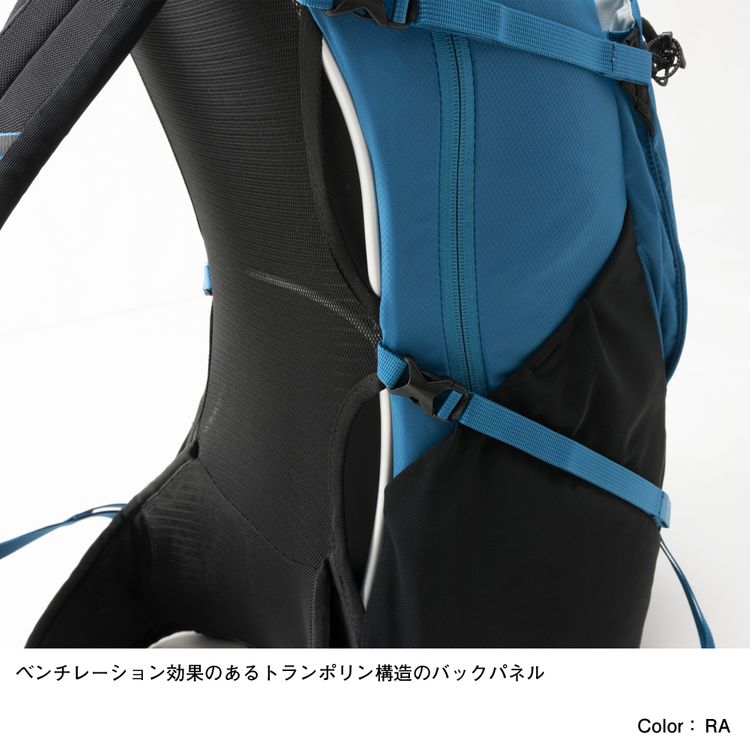
構造の名称:トランポリンバックパネル構造
Ouranos(ウラノス) シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 25L | ¥22,000 | 51.5×23×19 cm | 970g |


唯一のトランポリンモデル。
VAUDE (ファウデ)
本社所在地:ドイツ
構造の名称:Aeroflexサスペンションシステム
Wizard シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 18+4L | ¥12,980 | 50×29×22 cm | 1,050g |
| 24+4L | ¥14,080 | 53×30×24 cm | 1,200g |
| 30+4L | ¥15,180 | 54×30×26 cm | 1,270g |


容量展開は18+4、24+4、30+4の3種。
30+4は他と機能は変わらないものの、デザインが変わっています。
なお、ACの付いていないモデルは、旧モデルと思われます。
Tremalzo シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 10L | ¥13,200 | 45 x 25 x 13 cm | 780g |
| 16L | ¥14,300 | 46 x 25 x 16 cm | 850g |
| 22L | ¥15,400 | 51 x 25 x 19 cm | 960g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 12L | ¥13,200 | 45 x 25 x 14 cm | 790g |
| 18L | ¥15,400 | 46 x 25 x 18 cm | 870g |


価格はY'sロードさんの物を記載しています。
容量展開は10、16、22の3種、女性用として12、18、24の3種があります。
Bike Alpin シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 25+5L | ¥15,950 | 50 x 25 x 20 cm | 1,100g |
| 32+5L | ¥18,150 | 52 x 24 x 25 cm | 1,200g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 28 L | 日本未発売? | 51 x 30 x 29 cm | 1,290g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24 L | 日本未発売? | 52 x 25 x 20 cm | 980g |


恐らく、Y'sロードさん専売モデル?価格はY'sロードさんの物を転載しています。
容量展開は25+5、32+5の2種があります。
Pro(28L)と女性用のWomen's(24L)は日本の販売店では見つけられませんでした。
MAMMUT (マムート)
本社所在地:スイス
構造の名称:CONTACT STREAMTM、Active Spine TechnologyTM
Ducan シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24L | ¥16,500 | 48×24.5×12 cm | 910g |
| 30L | ¥19,800 | 55×26×14 cm | 920g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24L | ¥16,500 | 44×26×13 cm | 850g |
| 30L | ¥19,800 | 49×27×13 cm | 920g |



特徴的なデザインに、トランポリン部分が細くなっている形状。
Ducan Spineシリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 28-35L | ¥26,400 | 58×28.5×15.5~24 cm | 1,290g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 28-35L | ¥26,400 | 50×28×12 cm | 1,260g |


特徴的なデザインに、トランポリン部分が細くなっていて、メッシュではなくスポンジになっているため、通気性は良さそうだか背中との接地面がどうなるのか読めない。
MILLET (ミレー)
本社所在地:フランス
構造の名称:Airflow suspended back
YARI AIRFLOW シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 24L | 日本未発売? | 55×29×19 cm | 920g |
| 30L | 日本未発売? | 56×29×19 cm | 1,000g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 20L | 日本未発売? | 51×28×17 cm | 850g |
| 28L | 日本未発売? | 54×29×20 cm | 1,100g |


いくつかあるYARIシリーズの中で、トランポリン型はこのAIRFLOWモデル。
通常2種、女性用2種が展開されていますが、日本では買えないかもしれません。
MALEROADS (メールローズ)
本社所在地:中国? ※リンク先企業内容より
構造の名称:エアドーム型背面通気システム
mont-bell (モンベル)
本社所在地:
構造の名称:V.B.P.システム(ベンチレーション・バックパネルシステム)
構造の感想:モンベルの物は、トランポリン部分のメッシュに穴が開いておらず、あくまでリュックと背中(メッシュ)の間に隙間を空けるだけなのかなと感じました。メッシュ部分はツルツル?なナイロンにメッシュ状の模様が施されているもので、背中とメッシュの間に湿気がこもりそうな感じがしました。そのため、他の物と比べて通気性は下がる気がします。後述のシリーズは各々、旧バージョンもあるのですが確認は出来ておらず、もしかしたら今年のモデルから変わったのかもしれませんが。。。
サイクールパック シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 10L | ¥15,400 | 49×27×14 cm | 815g |
| 20L | ¥16,500 | 50×29×19 cm | 854g |

容量展開は10、20の2種。
前述通り、想像していたメッシュと違うので、通気性能が読めません。。。
レラパック シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 30L | ¥15,180 | 56×29×22 cm | 999g |
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 25L | ¥14,850 | 51×27×19 cm | 923g |

容量展開は30の1種、女性用として25の1種。
こちらも、前述通り、想像していたメッシュと違うので、通気性能が読めません。。。
Lowe alpine (ロウ・アルパイン)
本社所在地:アメリカ
構造の名称:Airzone LT™システム
Airzone active シリーズ
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 18L | ¥12,100 | 52×27×21 cm | 765g |
| 22L | ¥12,650 | 52×29×23 cm | 770g |


容量展開は18、22の2種
Airzone Spirit 25
| 容量 | 価格 | サイズ (H×W×D) | 重さ |
|---|---|---|---|
| 25L | ¥13,750 | 58×30×30 cm | 855g |


容量展開は25の1種。
トランポリン型 その他のメーカーは?
下記は、探してみたけど見つからなかったメーカーです。
旧モデルはあったかもしれないし、開発中かもしれないし、探し方が下手なだけかもしれないし、今のところは見受けられず。。。
TUMIあたりとかそろそろ出してきても良さそうな勝手な憶測。
・TUMI (トゥミ)
・MYSTERY RANCH (ミステリーランチ)
・ARC’TERYX (アークテリクス)
・PORTER (ポーター)
アンダーアーマー
ナイキ
ミズノ
アディダス
コロンビア
マスターピース
・LOGOS (ロゴス)
・Coleman (コールマン)
・CAPTAIN STAG (キャプテンスタッグ)
・BURTON (バートン)
・SALOMON (サロモン)
・karrimor (カリマー) :Air Space 30(2012年頃?)のエアスペースシステムは近しいが今はバージョンアップして風道型になってしまったみたいです。
他にこんなメーカーのリュックがあるよて知ってたら教えて下さい。
CX-8購入記録Vol.1 車探し
この度、CX-8 を購入しました(パチパチパチパチ)
まだ契約したばかりで納車待ちですが…
ーCX-8 Black Tone Editionー
MAZDA CX-8|クロスオーバー SUV|マツダ より
グレードは、25S 2WD Black Tone Editionです。
一世一代の清水落ち!は言い過ぎか…
はい、と言うことで、何でCX-8なのか、なぜNAのFFでブラックトーンエディションなのか、
を徒然と書ければな、と。
私自身、購入にいたるまで、レビューやブログやYouTubeを端から端まで見尽くし(言い過ぎ?)参考にさせていただきました!
そんな私に似た方のためにも参考になればと、一例を残したいと思います。
そんなわけでまず第1弾、経緯です。
子どもも産まれ、駐車場もあるし、近所も散歩しつくしたし、テレビで見る美味しいお店や、楽しそうな場所に行きたいなー、と言うことで車を購入することに決めました!
まぁ、全国的に緊急事態宣言が解除されたとはいえ、電車は極力避けたいですし…
ちなみに、普段はレンタカーを重宝しております!
レンタカーでも良いのですが、検討の結果、購入に至りました。
その辺りについては、別で書…くかもです。
んでもって、善は急げ早速の購入車の検討です!
まず最初に考えたのは、
ソリオバンディット!
ー ソリオバンディット ー
ソリオ バンディット|スズキ より
理由は
・移動できれば良い(家族みんなで雨の日も!)
・数年後に大きい車に乗り換えよう(とりあえずで!)
・でも軽の非力さは嫌(家族で乗るからですよ?)
・よくCMで見かける(橋本環奈さんが楽しそうですね?)
・そこそこ広めで使い勝手良さそう(車内泊もいけるかも?)
・コンパクトだから取り回しも良さそう(道に迷っても安心!)
・カッコいい(個人主観です)
そんな感じでした。
で、いざネット見積りで調べてみたら、
お値段約250万円也!!
…え?
……あれ?
コンパクトてこんなに?
そりゃナビなど多少のオプション付けたけど…
そもそもベースは200万円から…
200万てミニバンのベースと同じじゃね?
てか、ならミニバン買えるんじゃね?
最近の車事情に疎い私です…
あ、ちなみに妻の意向から、我が家の辞書に"中古"の文字はございません…
私はメルカリ、ラクマ、ヤフオク、ジモティー、フリマ、大変重宝しております…
てなことで、他のコンパクトカーを調べ、
ミニバンを調べ、
知りました…
最近の車はお高い…
そして悟りました…
ならば、いっそミニバン買ってしまおう、と。
数年後に乗り換えるなんて考えず、今、大きいのを買おう、と。
そうして
SUVの存在に出会い、調べ、
CX-8に出会いました!!!
そこからはCX-8の調査にほとんどを費やすことになるのですが、調査結果はまた別の記事で。
エースコンバット7 #攻略 4時間以内クリア 参考タイム
エースコンバット7を買って早1ヶ月。
ストーリーは早々にクリアして、トロ集めに邁進する日々。
色々な方が攻略記事をまとめてくれているおかげで、着々と進んでいました。
しかし、トロフィーの[24個勲章獲得で〜]を獲得するための勲章の1つ、4時間以内にクリアの記事が見つからない!
と、言うことで行きあたりばったりで頑張ってみたので、その議事録です。
ついでに面倒な勲章のお仲間、ノーダメでキャンペーンクリアも一緒に獲得してます。
なにかしらの参考になれば幸いです。
- ◆基本概要◆
- ◆各ミッションクリアタイムと攻略ポイント◆
- ミッション1 タイム 3'57"19
- ミッション2 タイム 5'53"38
- ミッション3 タイム 9'29"85
- ミッション4 タイム 10'17"27
- ミッション5 タイム 6'49"18
- ミッション6 タイム 25'42"13
- ミッション7 タイム 7'56"64
- ミッション8 タイム 8'34"27
- ミッション9 タイム 7'21"44
- ミッション10 タイム 12'15"22
- ミッション11 タイム 15'00"00
- ミッション12 タイム 16'22"65
- ミッション13 タイム 7'31"44
- ミッション14 タイム 7'31"68
- ミッション15 タイム 22'47"52
- ミッション16 タイム 17'36"44
- ミッション17 タイム 12'46"90
- ミッション18 タイム 10'21"95
- ミッション19 タイム 18'02"15
- ミッション20 タイム 8'40"81
- クリア合計タイム 3時間54分58秒11
- ◆まとめ◆
◆基本概要◆
TGT勲章:23[Not a Scratch](ノーダメ)と 25[Photon Blitz](4時間以内)
難易度:EASY
機体:F22
特殊兵装:ミッションによる(対空は8AAM、対地はXSBD)
パーツ:機体の速度と通常ミサイルの能力向上メイン
注意点1:やり直しはチェックポイントからではなくミッションのやり直しじゃ無いと時間が加算され続けます。
注意点2:ノーダメはクリア時のノーダメ報酬を確認。ダメを受けたつもりなくても、ノーダメ報酬が得られてない場合はダメを受けてしまっているのでやり直しましょう。
上の画像(クリア画面)の左側、[NO DAMAGE BONUS]が10,000だとノーダメクリア成功。
コツ:事前にTGTや敵の出現場所を把握しておくこと、TGTのみ破壊で全速力(コツでも無いか…)
敵の出現場所等は下記記事を参考にさせていただきました。
丁寧でキャプチャも多いので、わかりやすかったです。
参考URL:
arutora.com
◆各ミッションクリアタイムと攻略ポイント◆
記述内容
ミッション番号、クリアタイム(分'秒"ミリ秒)、使用特殊兵装、個人的に感じた早くクリアするためのポイント
ミッション1 タイム 3'57"19
オススメ特殊兵装:対空
ポイント:敵出現場所に素早く移動。
ミッション2 タイム 5'53"38
オススメ特殊兵装:対空
ポイント:開始から西側に順番に敵対空兵器を排除していき、後半にUAV戦があるので対空のがオススメ。
ミッション3 タイム 9'29"85
オススメ特殊兵装:対空
ポイント:ひたすらTGTの対処を迅速に…
アーセナルバードは8AAMだと楽かも。
ミッション4 タイム 10'17"27
オススメ特殊兵装:対地
ポイント:最初のレーダー網を最短ルートで行くのと、軌道エレベーター周りの対処、対岸エリアのTGTの対処が短縮ポイントですが、対岸エリアのTGT対処はUAVを放って置くと軌道エレベーターに向かってしまい余計な時間が掛かるので、注意しながら地上TGTを対処したほうが良いです。後半の護衛任務はひたすら護衛対象にくっつくUAVの排除に徹すれば良いです。
ミッション5 タイム 6'49"18
オススメ特殊兵装:対空
ポイント:TGTは爆撃機のみなので、効率の良い順番で回っていくことが鍵。増援は2回とも円状に現れるので、どっち回りでも良いので円状に順番対処が良いかも。
ミッション6 タイム 25'42"13
オススメ特殊兵装:対地
ポイント:コチラは時間固定ミッションなので、クリアポイントを稼ぐかつ、被弾しないように立ち回るのが大事。
ミッション7 タイム 7'56"64
オススメ特殊兵装:対地
ポイント:後半のUAV戦の素早い対処が鍵。
ミッション8 タイム 8'34"27
オススメ特殊兵装:対地
ポイント:ローリーに向かう時のスピードアップで?
最初の地上戦は時間固定なので、被弾しないようにクリアポイントを稼ぐ。後半のローリー詮索戦は右側の方がローリーが多いので、右側から処理したほうが敵の航空部隊が来る前に多く処理できる。
ミッション9 タイム 7'21"44
オススメ特殊兵装:対地
ポイント:私は対地兵器で行ってクリアしてしまったのだが、後半に空戦があるので、対空装備の方が短縮出来るかも。
出発地点から1番近いTGT。そこから右回りでTGTのみ破壊していく。あとは後半の空戦をいかに早く処理できるか。
ミッション10 タイム 12'15"22
オススメ特殊兵装:対空
ポイント:敵の対空兵器の場所は決まっているので、場所を覚えてTGTのみ迅速に排除していく。(オススメルートは参考URL参照)
その後、敵航空機の増援が来るので、出現場所で待ち構えていると時間短縮。
あとは後半のUAV戦を素早く頑張る。
ミッション11 タイム 15'00"00
オススメ特殊兵装:対地
ポイント:ミッション時間が決まってる(短縮不可能)、かつクリア条件のポイントも低めなので、被弾しないように過ごすことが大事。
ミッション12 タイム 16'22"65
オススメ特殊兵装:対地or対空
ポイント:特殊兵装は対空か対地か悩むが、後半の対アーセナルバード戦を楽にしたいなら対空がおすすめ。
左側から左回りで南側迄の地上部隊を倒したあたりで南側から敵航空部隊の増援が来るので排除。その後、残った右側の地上部隊を倒したあたりで西側から敵航空部隊の増援が来るのでついでに排除。あとは敵増援が出てきたところを対象してくのが効率良いかも。
ミッション13 タイム 7'31"44
オススメ特殊兵装:実装不可
ポイント:右側から左回りの方が、最初は敵航空機も無く、かつ、1番右上TGTは悪天候(風であおられる)なので命中させるのが難しいためオススメ。ミサイル破壊のミッションは、敵航空機は無視で全速力で飛行してれば問題無い。ただ、ミサイルに近づきすぎて破壊するとその爆発のダメージを受けるので注意。
ミッション14 タイム 7'31"68
オススメ特殊兵装:対地
ポイント:渓谷を早く駆け抜ける。途中2箇所程急カーブがあるので要注意。個人的には上の方がサーチライト当たらないかつ崖の幅も広めなので良いかも。(高度制限注意)
敵基地到着後はヘリを早めに倒しておかないと味方突入部隊が足止め喰らうので注意。
ミッション15 タイム 22'47"52
オススメ特殊兵装:対地
ポイント:前半のミッションは時間が、決まってる(短縮不可能)なので、後半のミスターX戦をいかに早く終わらせられるかが短縮の鍵。
ミッション16 タイム 17'36"44
オススメ特殊兵装:対地
ポイント:護衛対象の将軍の乗った車は、unknownがいると止まってしまうので、将軍車のルート上のunknownは優先的に解析及び破壊したい。
特殊兵装はunknownも構わずロックオンするので使いづらい場面も多いですが、敵地上部隊は固まっているので対地の方がオススメ。
ミッション17 タイム 12'46"90
オススメ特殊兵装:対空
ポイント:全てのunknownの解析が必要と思われるのと、飛行場辺りを攻略中に反対方向から爆撃機撃墜のミッションが追加されるので、それまでに解析とTGT破壊はしておきたい。
特殊兵装は前半は地上部隊が多いが、unknown解析で近づく必要があるので、結果通常ミサイルでの破壊になりがちだった。そのため、後半の爆撃機排除に使える対空の方が良いかも。
ミッション18 タイム 10'21"95
オススメ特殊兵装:対地
ポイント:城までの3拠点は地上のTGT破壊のみで進める。(道中の戦闘機とかは無視)
後半(城エリア)は、敵も多いがTGTをサッサと破壊して、ミスターXを呼び出そう。
ミッション19 タイム 18'02"15
オススメ特殊兵装:対空
ポイント:8AAMかつ増量装備推奨。アーセナルバードは出現後、3回バリアを貼るが、1回目と2回目を貼る前に攻撃チャンスがあるので、8AAMで極力アーセナルバードのみにロックオン攻撃+通常ミサイル攻撃しておくと、バリア無効化の前にメインプロペラ2基破壊でき、時間短縮出来る。
ミッション20 タイム 8'40"81
オススメ特殊兵装:対空
ポイント:前半のUAV3機排除後、後半のムービーが入るのですがムービー入る前にマップの上ギリギリまで移動しておくと、ムービー終了後のスタート地点がトンネル付近でトンネルにまっすぐ入れる地点になるのでオススメ。
トンネル内ではUAVと施設破壊後は即座にエレベーターから脱出できるので、カウントの発言は無視して即座に脱出。
クリア合計タイム 3時間54分58秒11
◆まとめ◆
これで、両方とも無事同時獲得出来ました。
ただ、両勲章ともフリーでは取得出来ず、1からキャンペーンをやらなくてはいけないので、合わせての取得がオススメです。
ちなみに私はやり直し等(ミッション間の読み込みなど)含め、純粋な経過時間(プレイ時間)で7時間くらいなので、やはり合わせたほうがオススメです。
はてなブログをカスタマイズ #記事内に目次をつけたい 編
記事を書くのって大変だ!
と、早くも挫折の念と、数多のブログ主さんへの尊敬の念を抱いている今日この頃です。
さて、ブログを書くに当たって絶対欲しいと思ってた機能の1つ目次。
結局カテゴリだけでは賄えず、
知りたい情報を最初に一目で判別可能な便利な子、
目次について実装出来たのでそのまとめです。
※コチラもはてなブログ標準機能のみです。
◆目次の設定方法
作業数としては、2手順!
とても簡単、かつ修正や更新もしやすいので、
覚えておいて損は無い機能だと思います。
0.記事の構成(目次)を決める
構成とか、なにやらぽく書いてますが、記事の中身のグループ分けと順番決めですね……
グループ分けと順番決めする理由として、
・読みやすく(理解しやすく)する。
・完成した時の見直しで整理できる。
のが理由と思われます。(私はそう思ってます。)
だからといって私の記事が読みやすいとは言えませんが……
他の方々の記事を見てみても、多くの方が中身をグループ分けし分かりやすい順序で書いていて、勉強させてもらってました。
さて、記事の上手な書き方については専門では無いので、実装の話に移ります。
目次に関しては3段階まで階層化することが出来ます。
はてなブログでは上から、
・大見出し
・中見出し
・小見出し
としています。
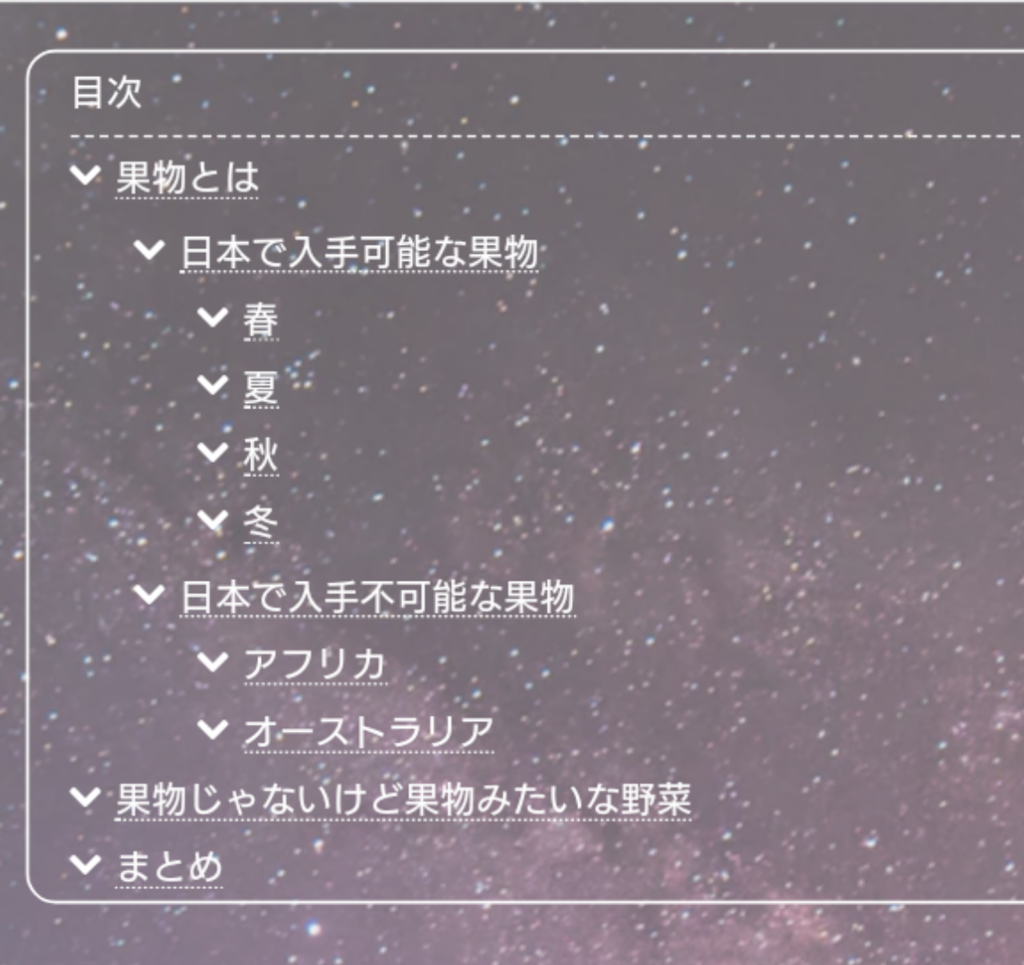
実例として季節別オススメ果物について書いてみるとこんな感じですね。
果物とは (大見出し)
日本で入手可能な果物 (中見出し)
春 (小見出し)
夏 (小見出し)
秋 (小見出し)
冬 (小見出し)
日本で入手不可能な果物 (中見出し)
アフリカ (小見出し)
オーストラリア (小見出し)
果物じゃないけど果物みたいな野菜 (大見出し)
まとめ (大見出し)
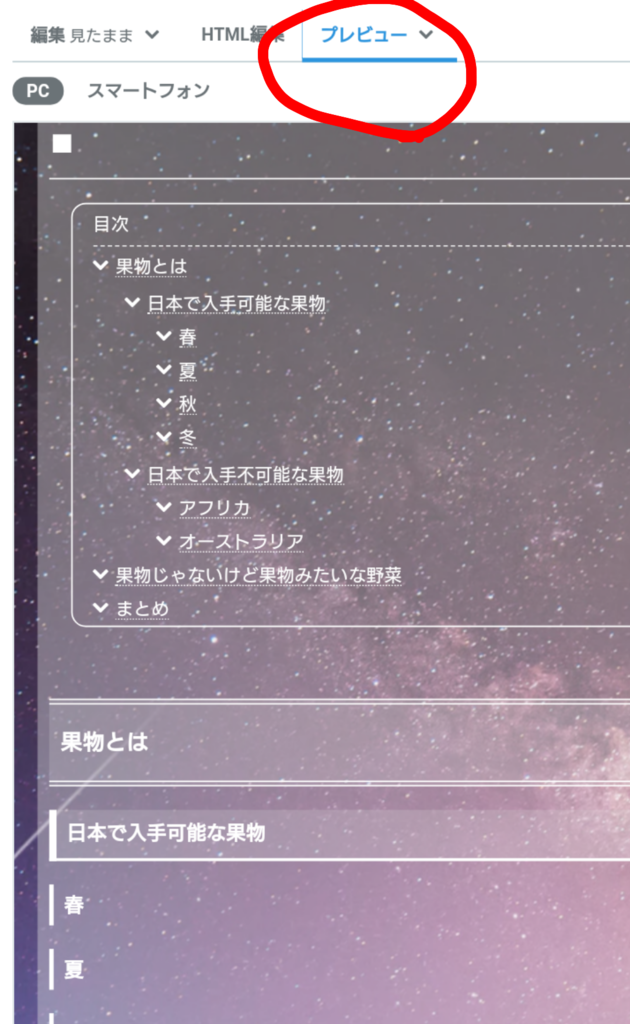
実際に実装してみるとこんな感じです。

1.目次の項目を指定する
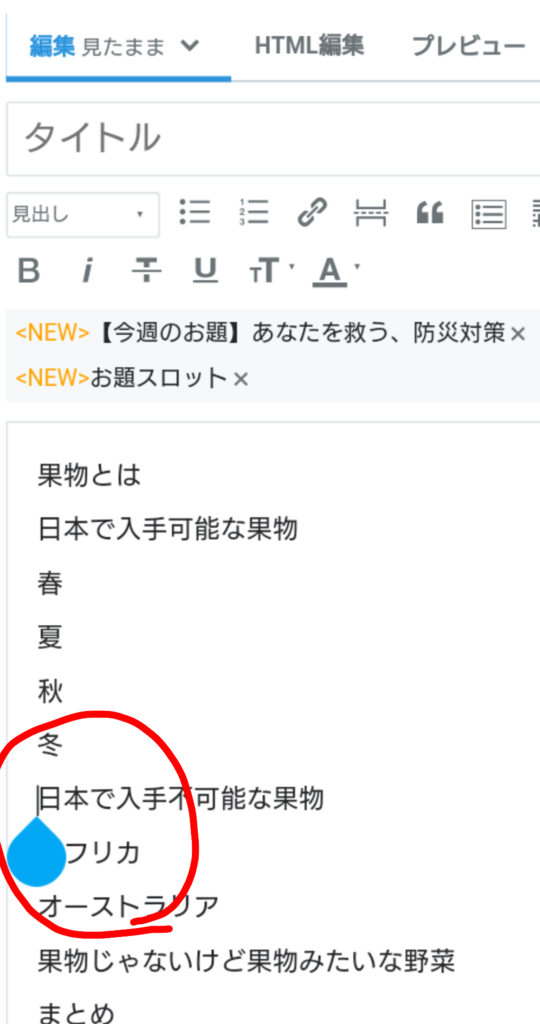
構成(目次)が出来たら、構成(目次)通りに [見出し] を設定をします。
それぞれの項目(タイトル、行)別に [見出し] の設定が必要です。
[見出し] を設定したい項目(タイトル、行の部分)を選択した状態で、
[見出し] の種類を選択します。
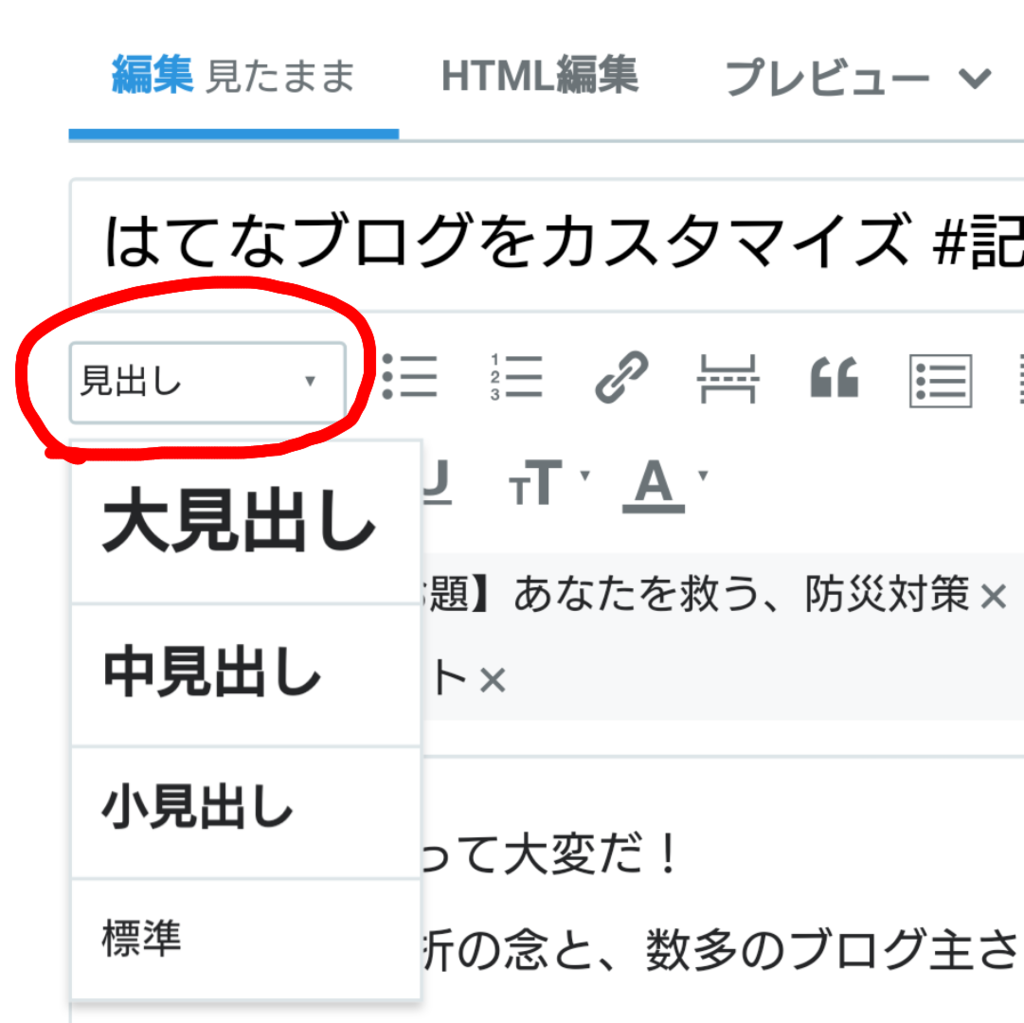
[見出し] の選択は記事作成画面の上部のリストから選択します。
記事作成上部の [見出し] をタップすると4種類のリストが開かれます。
ココから任意の見出しを選択してください。
種類は先述の上の3種類です。(標準は記事本文として扱われます。)


選択後、無事に文字サイズや文字の太さが変わっていれば成功です。
残りの [見出し] 候補も同じように設定しましょう。
2.目次を実装する
[見出し] の設定が終わったら、目次の実装です。
目次を実装したい箇所を選択し、
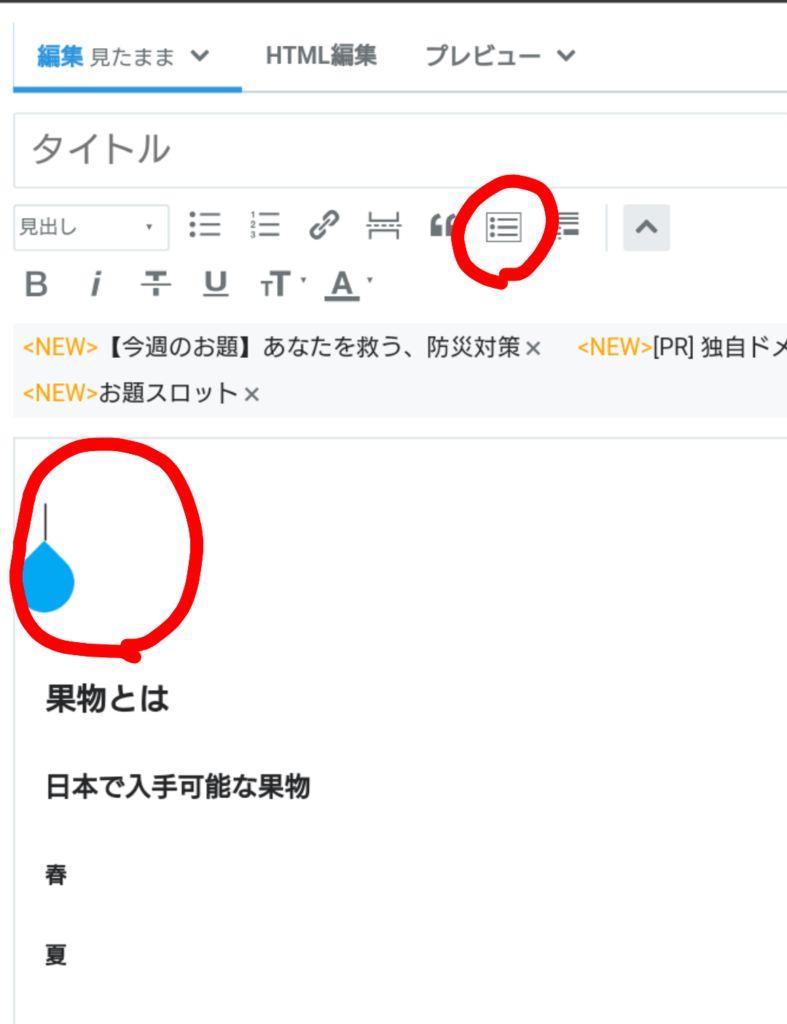
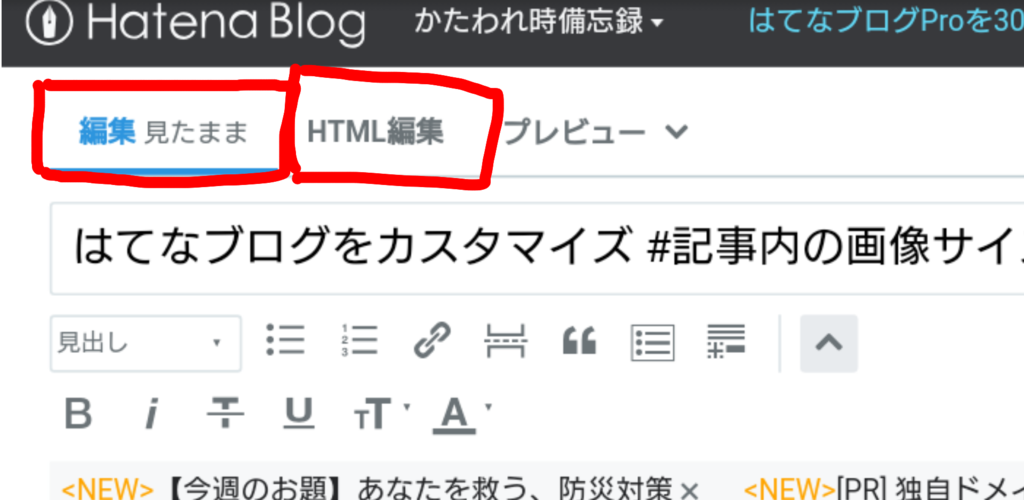
記事作成画面の上部の [目次] ボタンをタップする。(下記画像の上の赤丸部分です。)
これで完了です。

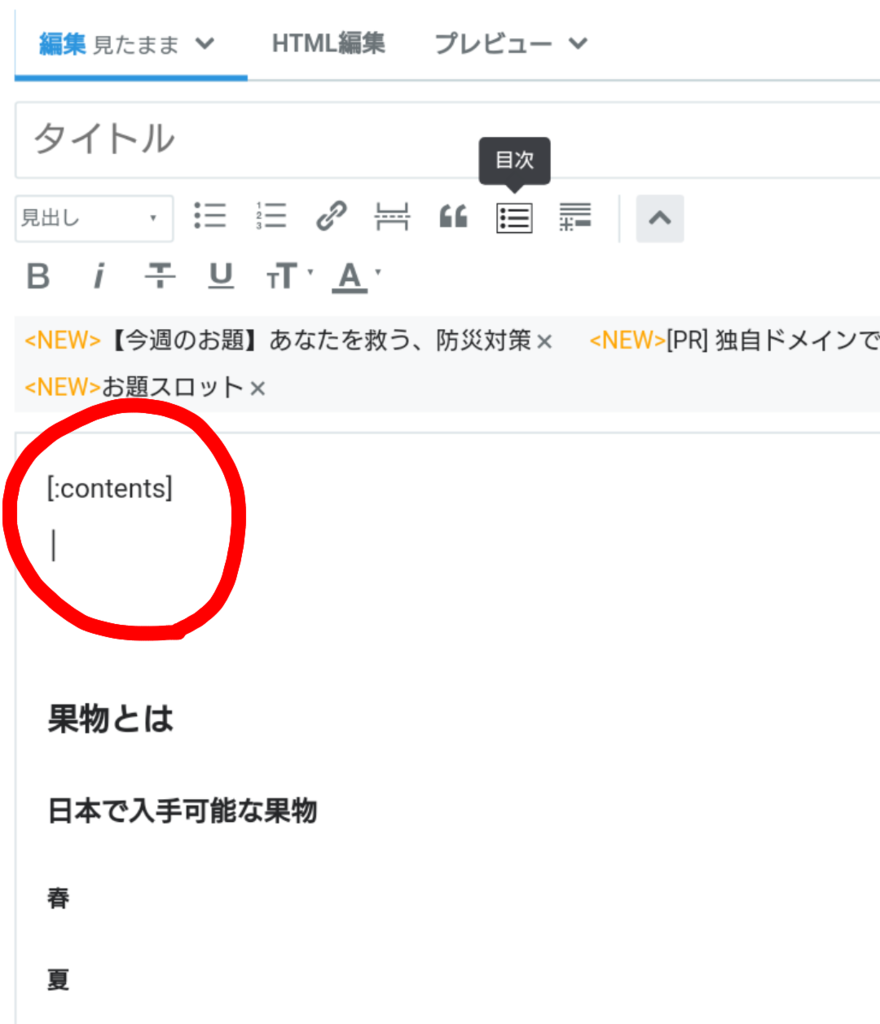
一見、記事作成画面上ではさみしく
[: contents]
としか書かれていませんが、公開された記事を見ると目次になっております。
※作成中に確認したい場合は [プレビュー] にてご確認下さい。


◆まとめ
無事目次が実装できました!
実装できたのですが、順番やグループ分け、考えすぎなのか難しいですね……
ただ、このブログは備忘録。
忘れた頃に見直しても、その頃はホント知識0になってたりするので、意外に何書いてるちんぷんかんぷんになってたりします。
そうならないよう、上手に目次をつけられるように精進して参ります。
さて、3記事連続でカスタマイズ記事を書きましたが、
これで自分がまとめる上で欲しいと思う機能を、あらかた実装できました。
・カテゴリーの設定と階層表示
・画像の張り付けとサイズの変更
・目次をつける (この記事)
これでようやくスタート地点に立った感じです。
これから頑張って参ります。
はてなブログをカスタマイズ #記事内の画像サイズを変えたい 編
ブログを初めて、はや4日!
ようやくちゃんとした?記事を初投稿できました!
1つ前のカテゴリーについての記事の事です。
その時試行錯誤したのが記事に張り付ける画像サイズ。
ということで、今回は
◆画像の張り付け方法
◆画像サイズの変更方法
がわかって、無事実装出来たのでまとめです。
※今回の方法は全て はてなブログ の標準機能のみです。
◆画像の張り付け方法
こちらは、2つの方法があります。
[新しい画像を張り付ける] か [アップロード済みの画像を張り付ける]
ちなみにどちらの方法も、記事作成時にアップロードします。
また、張り付け作業前に張り付ける場所にカーソルを合わせておいてください。
カーソルとは、下記画像赤枠のような、これから打ち込んだ文字はココから入力されます!!ってピコピコ点滅してるとこのことです。(画像なので点滅してないですが……)

・新しい画像を張り付ける
記事作成画面の右上、[+写真を投稿]と言う、ボタンをタップし、
端末に保存されてる画像の中から、張り付けたい画像を選択します。
選択後、数秒待つと記事内に画像が挿入されます。
・アップロード済みの画像を張り付ける
過去にアップロードした画像は、
記事作成画面の右側に一覧が表示されます。
その中から、張り付けたい画像を選択し、
[選択した画像の張り付け]を選択。
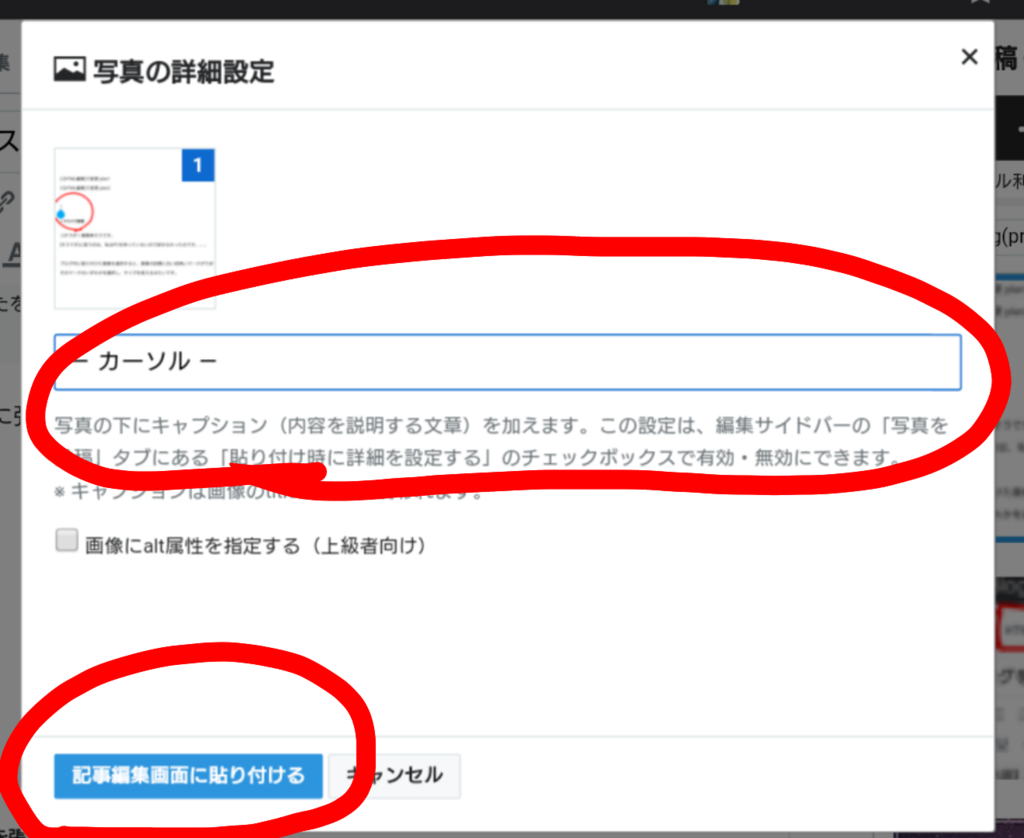
その後、下記画像のような画面が出ますが、
特に何もせずそのまま [記事編集画面に貼り付ける]を選択で貼り付け完了。
(上の赤枠の[キャプション]という部分は画像の説明文が入れられます。)

◆画像サイズの変更方法
方法に関しては調べたところいくつかあるみたいです。
ちなみに独断で簡単そうな順で記載しました。
1.マウスで変更 (PCのみ?)
2.[HTML編集]で変更 plan1
3.[HTML編集]で変更 plan2
1.マウスで変更
コチラが1番簡単そうです。
[そうです]と言うのは、私はPCを持っていないので試せなかったのです。。。
ブログ内に張り付けた画像を選択すると、画像の四隅に白い四角いマークがでます。
そのマークのいずれかを選択し、サイズを変えるみたいです。
マークの選択が出来ると、選択されたマークは黒く変わります。
スマホでも四隅のマークの選択までは出来ますが、
サイズ変更しようと指をずらすと画面全体が動いてしまい、サイズ変更は叶いませんでした。
コチラの方法の詳しくは下記にも書かれてますのでご参照ください。
2.[HTML編集]で変更 plan0
実は記事を書く方法は2つあります。(アプリもあるみたいですが、ブラウザのみの話とさせてください。)
・[編集見たまま]:実際に投稿したページのような見た目のまま編集できる。私はコチラ
・[HTML編集]:何やら色んな記号と一緒に書く。色々勉強が必要です。
切り替え方法は記事作成画面の左上のそれぞれのタブを選ぶだけです。
※下画像の赤枠みたいなタブがソレです。

本来なら[HTML編集]でないと(HTML言語?を知らないと)ブログなど書けないのですが、
はてなブログのおかげで簡単にブログを書けるようになってます。
ただ、次から紹介の画像サイズ変更はこの[HTML編集]も使います。
まずは、記事内に画像を張り付けてください。
※コチラの方法はサイズ変更したい画像を全て張り付けてからサイズ変更の作業に移った方が楽です。
張り付けた後に[HTML編集]に切り替えます。
何やらワケわからん記号と、自分が書いた文字が並んでます。
その中から張り付けた画像を探します。
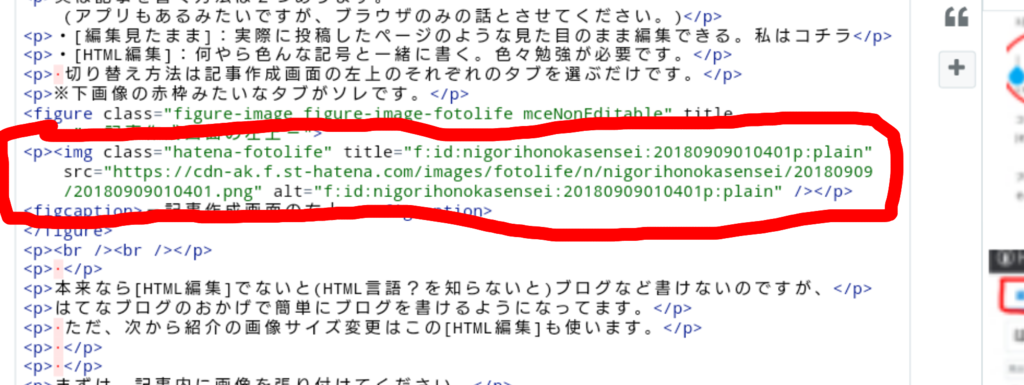
下記画像の赤枠部分
<p><img なんちゃらかんちゃら /></p>
の部分です。(何かいてあるかわからん……)
そこの /> 部分の手前に追記すると画面サイズが変わります。

後述のパターンのうち、どちらかを入力するとサイズが変わります。
2-1.[HTML編集]で変更 plan1
前述した追記パターンの1です。
w="300"
と、入力します。
ちなみに数字は画像サイズで単位はピクセル言うそうです。
ピクセルって何?って私もわかりませんすいません……
※[w]とは[width=横幅]の略語と思われます。
※縦幅の指定はしなくても横幅のサイズに合わせて同じ比率で調整してくれます。
2-2.[HTML編集]で変更 plan2
前述した追記パターンの2です。
width="300"
パターン1と両方試してどちらがちゃんと変わるかは試して見てください。
ちなみに私はこちらでした。
◆オマケ 最適な画像サイズ
さて、無事画像サイズが変更できたのですが、
見やすいサイズってどれくらいなんでしょう?
調べると色々あるみたいですが、私は300にしました。
参考までにピクセル数とその画像を貼り付けますので、感覚を確認してみてください。
1番美味しそうなのがピッタリなサイズです!……多分






◆まとめ
というわけで、なんとか画像サイズが変更できたのですが……
もっと楽にできる方法ありそうですよね……
パターン2種類試してみないとわからんとか……
慣れてく内に新しい方法あったら更新します!
はてなブログをカスタマイズ #カテゴリー設定とカテゴリーを階層表示をしたい 編
ブログを書く上で絶対に実装したかった機能の1つがカテゴリーです。
しかもそれを見やすく階層表示出来たら文句無し‼
ということで、後で見返す時にも便利な、
◆カテゴリー設定方法
◆カテゴリーの階層表示方法
の実装方法を探し、無事実装出来たのでまとめです。

◆カテゴリー設定方法
こちらは、はてなブログの標準機能です。
[新規カテゴリー]と[既存カテゴリー]で設定方法が異なります。
※スマホ(スマホ表示)では対応してない?のでブラウザの設定から[PC表示]にしてからお試しください
・カテゴリー新規登録
記事を作成するときに登録します。
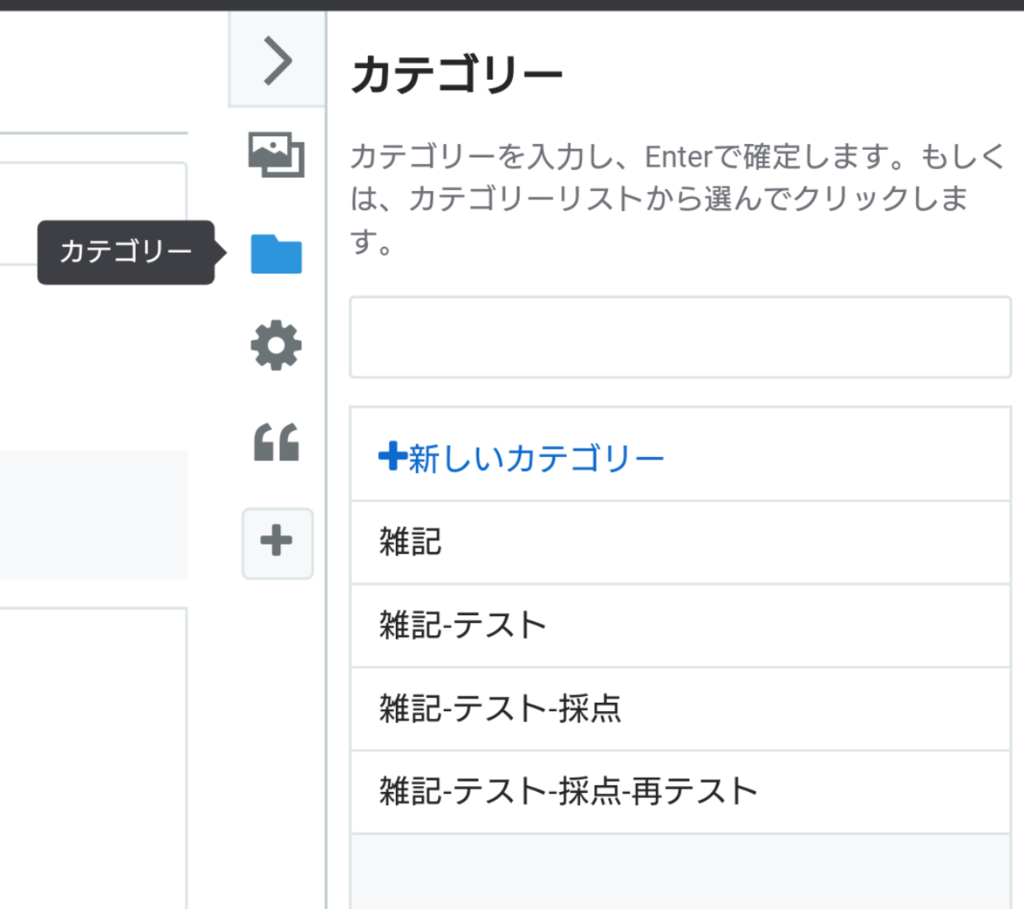
記事作成ページに右側[新しいカテゴリー]から任意のカテゴリー名を登録。

・既存カテゴリー編集
[ダッシュボード] → [カテゴリー]
コチラにて、既存カテゴリー一覧が表示されます。
カテゴリーを1つも登録してない(初めたばかり)場合、何も表示されないです。
まずは適当に記事作って、適当にカテゴリー作ってみるとイメージしやすいです。
◆カテゴリーの階層表示方法
こちらは、残念ながらはてなブログの標準機能に無いです。。。
ので結論、 下記ブログを参照すれば実装可能。ブログ主さんに感謝!!
のはずが、他の解説ブログを見ても中々上手くいかなかったのでメモメモ。
◆基本手順 (ココではざっくり概要のみです)
1.パンくずリスト有効化
[ダッシュボード] → [デザイン] → [サイドバー] → [記事] → [パンくずリスト]
コチラの[記事ページにパンくずリストを表示する]にチェックを入れ[変更を保存]
2.カテゴリーの表示設定
[ダッシュボード] → [デザイン] → [サイドバー] → [カテゴリー]の[編集]
コチラの[並び替え順]を[アルファベット順]に変更し[適用]
3.スクリプトの設定
[ダッシュボード] → [デザイン] → [サイドバー] → [フッタ]
コチラの[HTMLを記述できます]に下記コードを貼り付け後[変更を保存]
<script src=”“></script>
<script src=”“></script>
<script src=”“></script>
4.スタイルシートの設定
[ダッシュボード] → [デザイン] → [サイドバー] → [ヘッダ] → [タイトル下]
コチラの[HTMLを記述できます]に下記コードを貼り付け後[変更を保存]
<link type=”text/css” rel=”stylesheet” href=”“/>
5.階層カテゴリー作成(命名)
階層化のために下記命名規則に沿って命名。
規則1:【親カテゴリー名-子カテゴリー名ー孫カテゴリー】
規則2:記事へのカテゴリーの登録は親から順番
◆上手くいかなかった箇所
1.コードの貼り付け (基本手順3、4部分)
ブログ主さんを信じてコードをコピペしましょう。
参考ブログを見ると最初に、
「お知らせ httpをhttpsに変えてお使い下さい」
みたいに書いていただいております。
読み進め作業を進めていくと、
基本手順4のコード内はhttpのままでした。
ん? コレは直すヤツだな! ← ハイ、コレが原因でした。
ココはhttpsに直さないでそのままでいいみたいです。
基本手順3はhttpsで、基本手順4はhttp。
この違いが何なのかは詳しくないのでわかりません。。。
2.子カテゴリー名の命名 (基本手順5部分)
命名規則内の[ ー ]、コレが半角ハイフン、じゃなくて、半角マイナスでした。
親子とするための命名規則(基本手順の5)で、
【親カテゴリー名-子カテゴリー名】
と、する必要があるのですが、
何度やっても、見直しても上手くいかない。
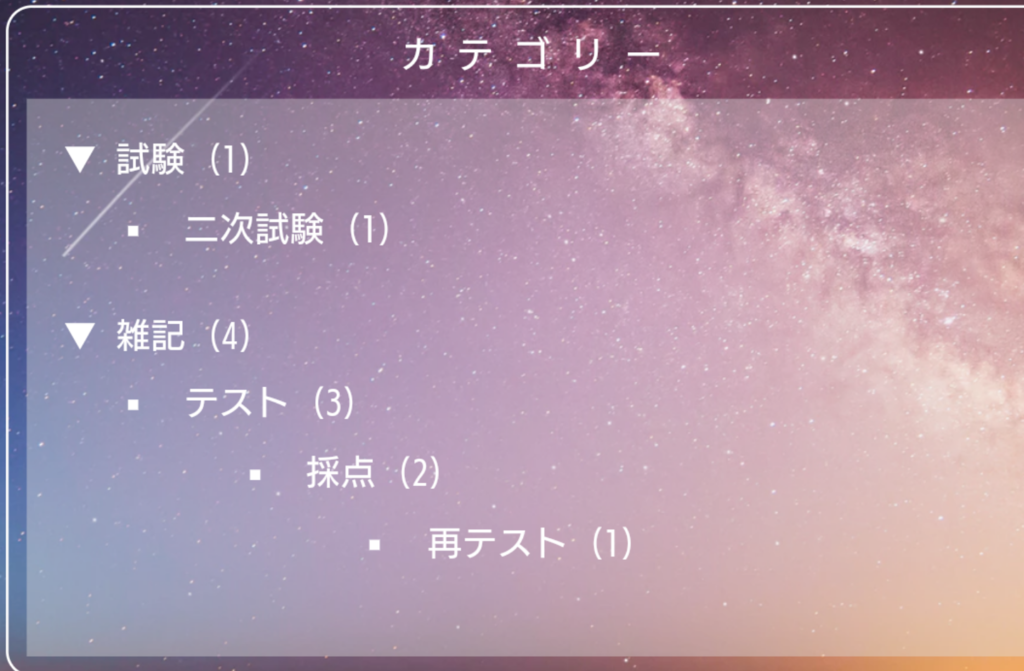
参考画像は、
親カテゴリー:試験
子カテゴリー:二次試験
で、設定してます。


何故???
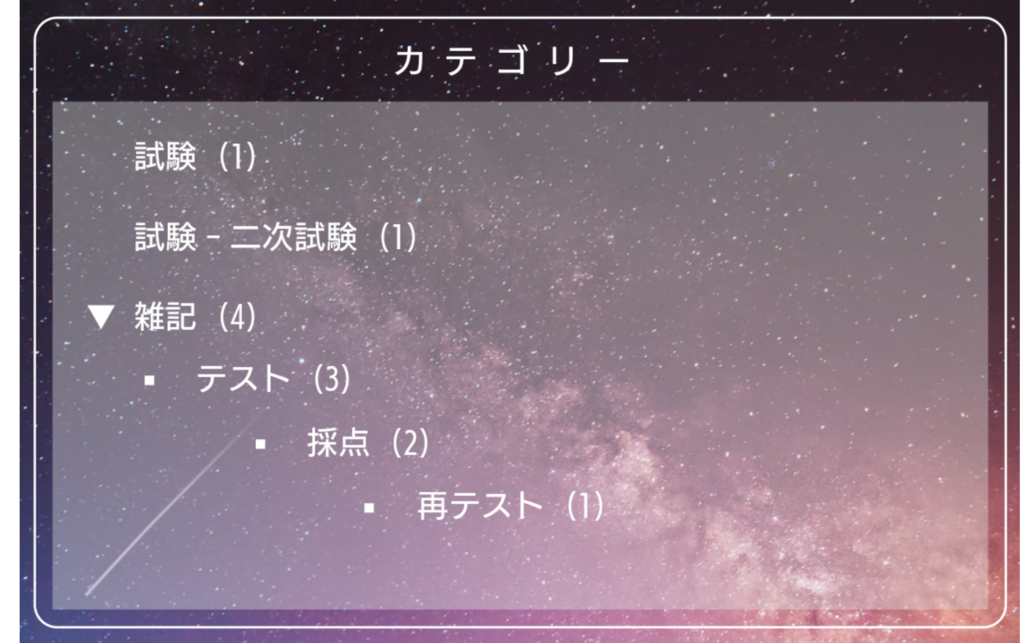
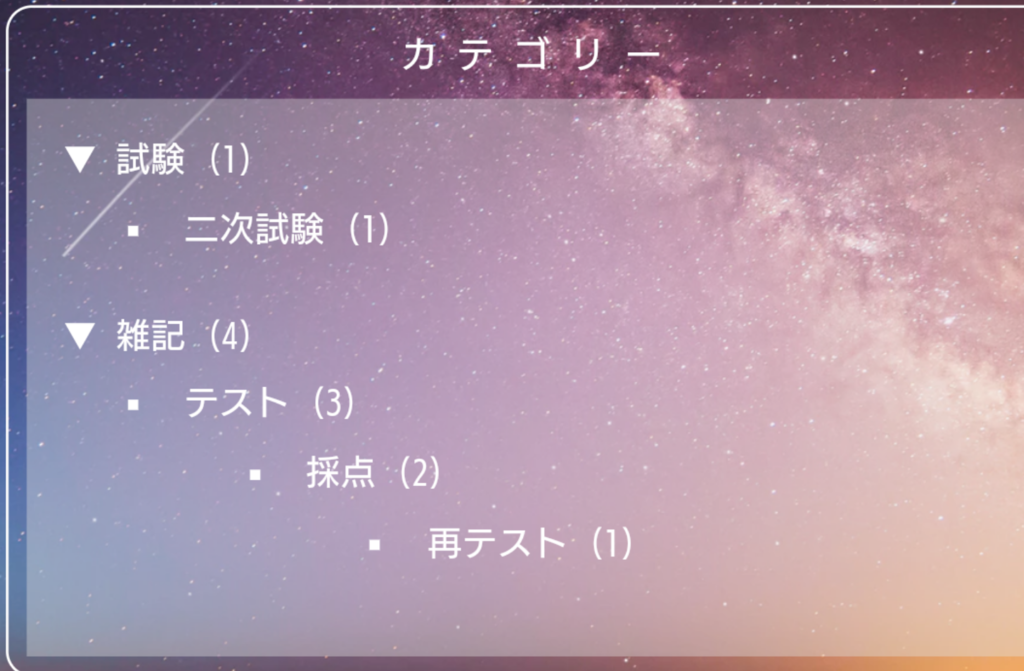
それは、カテゴリー名の繋ぎは【半角マイナス】だったから。
ずっと半角ハイフンで命名してたから、いけなかったみたいです。。。
これで、見映えも良くなり、カテゴリーリストの折り畳みも出来るようになりました。


◆まとめ
これで、何とか理想の機能の1つを実装出来ました。
ちなみに私は上手くいかなくてトータルで6時間位かかってます。。。
記事0なのに、カテゴリーも0なのに、普通なら10分位で出来るらしいのに。。。






