はてなブログをカスタマイズ #記事内の画像サイズを変えたい 編
ブログを初めて、はや4日!
ようやくちゃんとした?記事を初投稿できました!
1つ前のカテゴリーについての記事の事です。
その時試行錯誤したのが記事に張り付ける画像サイズ。
ということで、今回は
◆画像の張り付け方法
◆画像サイズの変更方法
がわかって、無事実装出来たのでまとめです。
※今回の方法は全て はてなブログ の標準機能のみです。
◆画像の張り付け方法
こちらは、2つの方法があります。
[新しい画像を張り付ける] か [アップロード済みの画像を張り付ける]
ちなみにどちらの方法も、記事作成時にアップロードします。
また、張り付け作業前に張り付ける場所にカーソルを合わせておいてください。
カーソルとは、下記画像赤枠のような、これから打ち込んだ文字はココから入力されます!!ってピコピコ点滅してるとこのことです。(画像なので点滅してないですが……)

・新しい画像を張り付ける
記事作成画面の右上、[+写真を投稿]と言う、ボタンをタップし、
端末に保存されてる画像の中から、張り付けたい画像を選択します。
選択後、数秒待つと記事内に画像が挿入されます。
・アップロード済みの画像を張り付ける
過去にアップロードした画像は、
記事作成画面の右側に一覧が表示されます。
その中から、張り付けたい画像を選択し、
[選択した画像の張り付け]を選択。
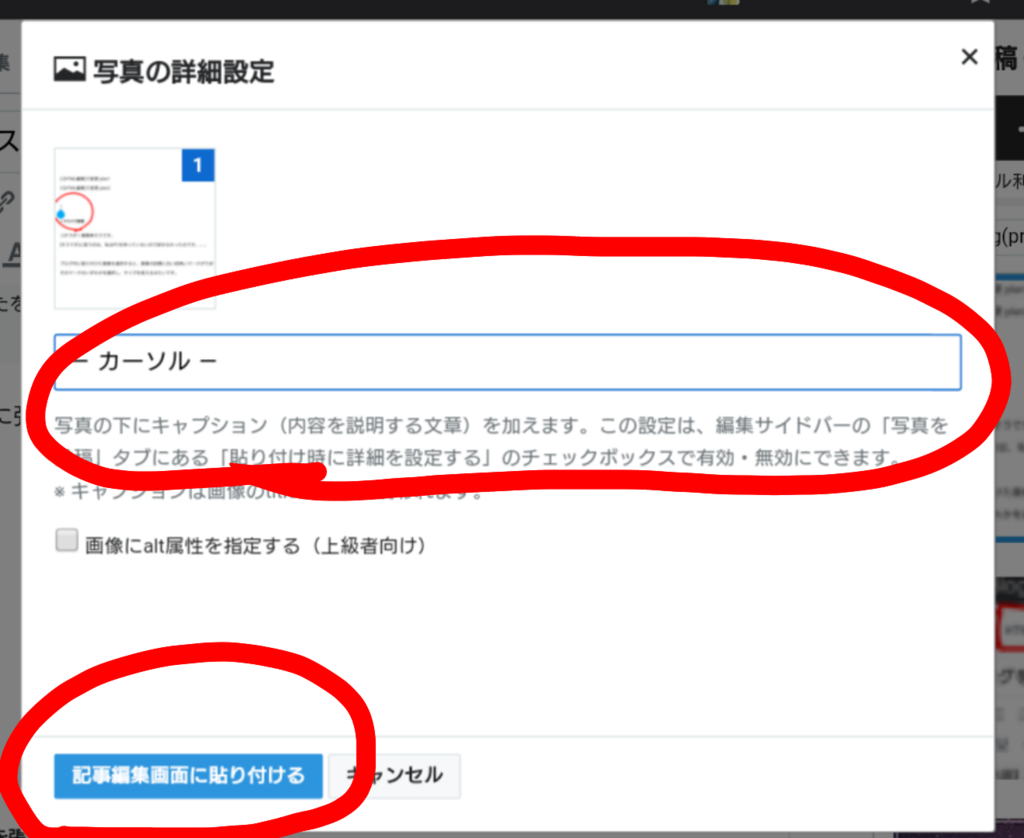
その後、下記画像のような画面が出ますが、
特に何もせずそのまま [記事編集画面に貼り付ける]を選択で貼り付け完了。
(上の赤枠の[キャプション]という部分は画像の説明文が入れられます。)

◆画像サイズの変更方法
方法に関しては調べたところいくつかあるみたいです。
ちなみに独断で簡単そうな順で記載しました。
1.マウスで変更 (PCのみ?)
2.[HTML編集]で変更 plan1
3.[HTML編集]で変更 plan2
1.マウスで変更
コチラが1番簡単そうです。
[そうです]と言うのは、私はPCを持っていないので試せなかったのです。。。
ブログ内に張り付けた画像を選択すると、画像の四隅に白い四角いマークがでます。
そのマークのいずれかを選択し、サイズを変えるみたいです。
マークの選択が出来ると、選択されたマークは黒く変わります。
スマホでも四隅のマークの選択までは出来ますが、
サイズ変更しようと指をずらすと画面全体が動いてしまい、サイズ変更は叶いませんでした。
コチラの方法の詳しくは下記にも書かれてますのでご参照ください。
2.[HTML編集]で変更 plan0
実は記事を書く方法は2つあります。(アプリもあるみたいですが、ブラウザのみの話とさせてください。)
・[編集見たまま]:実際に投稿したページのような見た目のまま編集できる。私はコチラ
・[HTML編集]:何やら色んな記号と一緒に書く。色々勉強が必要です。
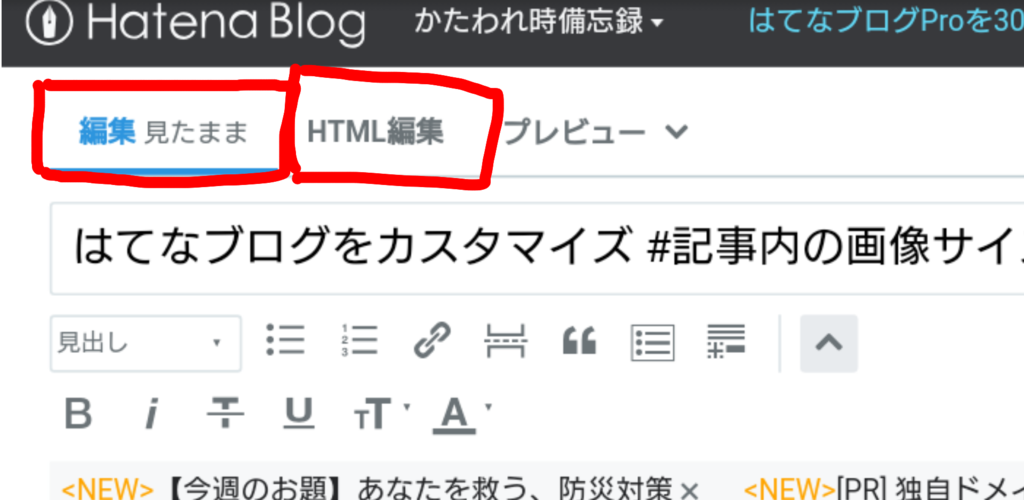
切り替え方法は記事作成画面の左上のそれぞれのタブを選ぶだけです。
※下画像の赤枠みたいなタブがソレです。

本来なら[HTML編集]でないと(HTML言語?を知らないと)ブログなど書けないのですが、
はてなブログのおかげで簡単にブログを書けるようになってます。
ただ、次から紹介の画像サイズ変更はこの[HTML編集]も使います。
まずは、記事内に画像を張り付けてください。
※コチラの方法はサイズ変更したい画像を全て張り付けてからサイズ変更の作業に移った方が楽です。
張り付けた後に[HTML編集]に切り替えます。
何やらワケわからん記号と、自分が書いた文字が並んでます。
その中から張り付けた画像を探します。
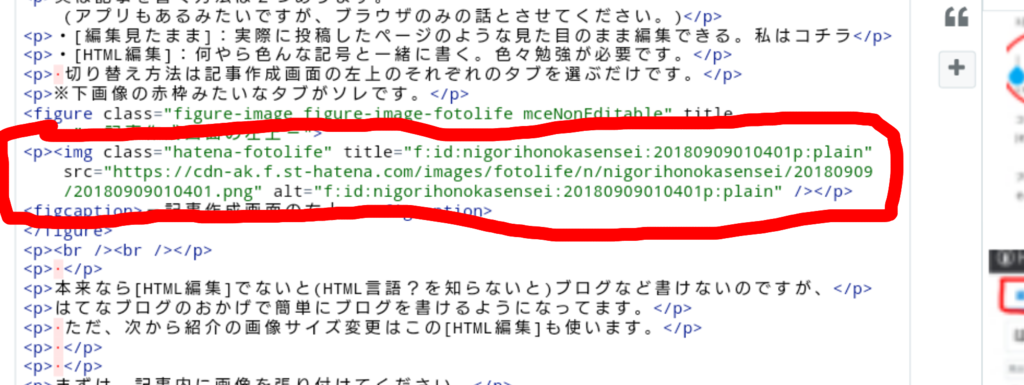
下記画像の赤枠部分
<p><img なんちゃらかんちゃら /></p>
の部分です。(何かいてあるかわからん……)
そこの /> 部分の手前に追記すると画面サイズが変わります。

後述のパターンのうち、どちらかを入力するとサイズが変わります。
2-1.[HTML編集]で変更 plan1
前述した追記パターンの1です。
w="300"
と、入力します。
ちなみに数字は画像サイズで単位はピクセル言うそうです。
ピクセルって何?って私もわかりませんすいません……
※[w]とは[width=横幅]の略語と思われます。
※縦幅の指定はしなくても横幅のサイズに合わせて同じ比率で調整してくれます。
2-2.[HTML編集]で変更 plan2
前述した追記パターンの2です。
width="300"
パターン1と両方試してどちらがちゃんと変わるかは試して見てください。
ちなみに私はこちらでした。
◆オマケ 最適な画像サイズ
さて、無事画像サイズが変更できたのですが、
見やすいサイズってどれくらいなんでしょう?
調べると色々あるみたいですが、私は300にしました。
参考までにピクセル数とその画像を貼り付けますので、感覚を確認してみてください。
1番美味しそうなのがピッタリなサイズです!……多分






◆まとめ
というわけで、なんとか画像サイズが変更できたのですが……
もっと楽にできる方法ありそうですよね……
パターン2種類試してみないとわからんとか……
慣れてく内に新しい方法あったら更新します!