はてなブログをカスタマイズ #カテゴリー設定とカテゴリーを階層表示をしたい 編
ブログを書く上で絶対に実装したかった機能の1つがカテゴリーです。
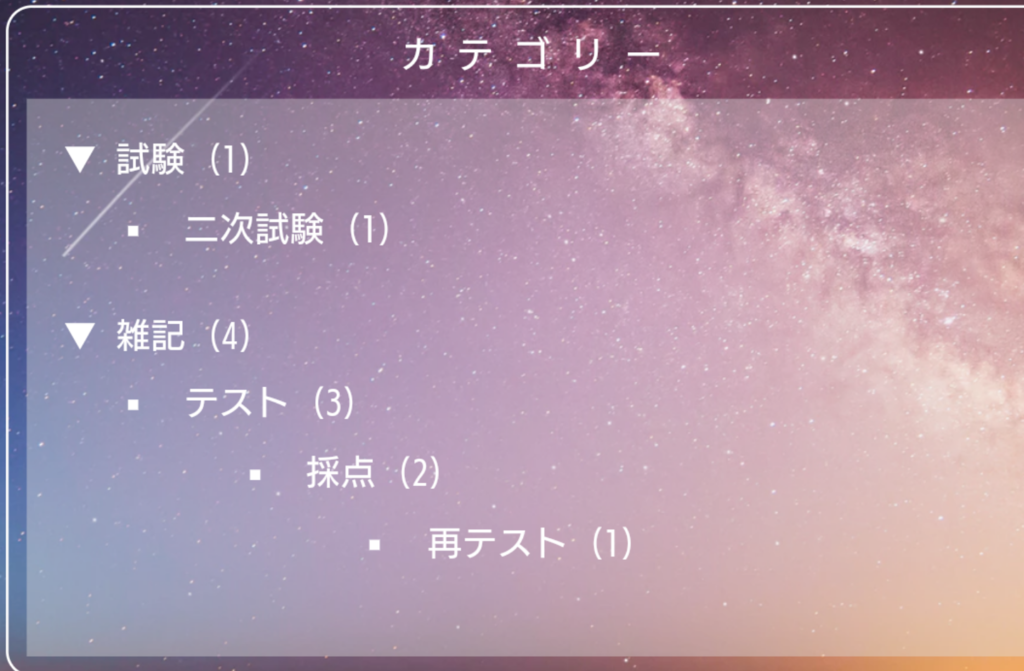
しかもそれを見やすく階層表示出来たら文句無し‼
ということで、後で見返す時にも便利な、
◆カテゴリー設定方法
◆カテゴリーの階層表示方法
の実装方法を探し、無事実装出来たのでまとめです。

◆カテゴリー設定方法
こちらは、はてなブログの標準機能です。
[新規カテゴリー]と[既存カテゴリー]で設定方法が異なります。
※スマホ(スマホ表示)では対応してない?のでブラウザの設定から[PC表示]にしてからお試しください
・カテゴリー新規登録
記事を作成するときに登録します。
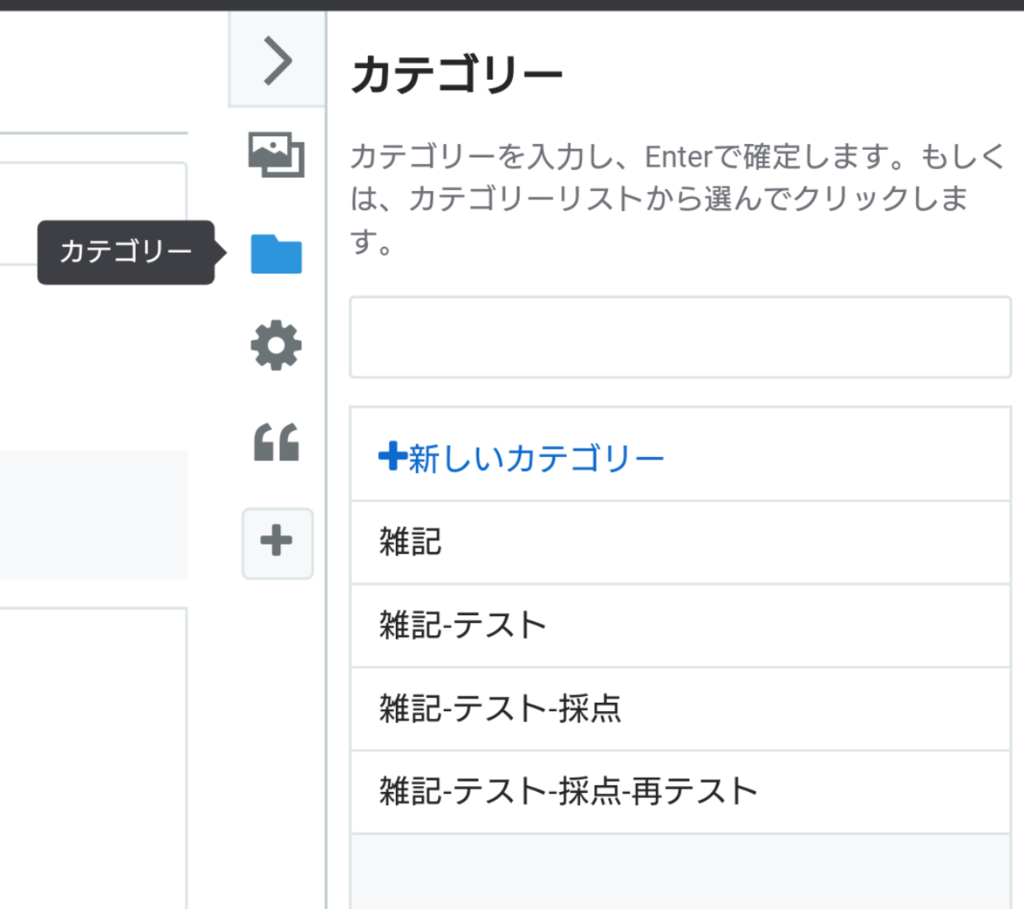
記事作成ページに右側[新しいカテゴリー]から任意のカテゴリー名を登録。

・既存カテゴリー編集
[ダッシュボード] → [カテゴリー]
コチラにて、既存カテゴリー一覧が表示されます。
カテゴリーを1つも登録してない(初めたばかり)場合、何も表示されないです。
まずは適当に記事作って、適当にカテゴリー作ってみるとイメージしやすいです。
◆カテゴリーの階層表示方法
こちらは、残念ながらはてなブログの標準機能に無いです。。。
ので結論、 下記ブログを参照すれば実装可能。ブログ主さんに感謝!!
のはずが、他の解説ブログを見ても中々上手くいかなかったのでメモメモ。
◆基本手順 (ココではざっくり概要のみです)
1.パンくずリスト有効化
[ダッシュボード] → [デザイン] → [サイドバー] → [記事] → [パンくずリスト]
コチラの[記事ページにパンくずリストを表示する]にチェックを入れ[変更を保存]
2.カテゴリーの表示設定
[ダッシュボード] → [デザイン] → [サイドバー] → [カテゴリー]の[編集]
コチラの[並び替え順]を[アルファベット順]に変更し[適用]
3.スクリプトの設定
[ダッシュボード] → [デザイン] → [サイドバー] → [フッタ]
コチラの[HTMLを記述できます]に下記コードを貼り付け後[変更を保存]
<script src=”“></script>
<script src=”“></script>
<script src=”“></script>
4.スタイルシートの設定
[ダッシュボード] → [デザイン] → [サイドバー] → [ヘッダ] → [タイトル下]
コチラの[HTMLを記述できます]に下記コードを貼り付け後[変更を保存]
<link type=”text/css” rel=”stylesheet” href=”“/>
5.階層カテゴリー作成(命名)
階層化のために下記命名規則に沿って命名。
規則1:【親カテゴリー名-子カテゴリー名ー孫カテゴリー】
規則2:記事へのカテゴリーの登録は親から順番
◆上手くいかなかった箇所
1.コードの貼り付け (基本手順3、4部分)
ブログ主さんを信じてコードをコピペしましょう。
参考ブログを見ると最初に、
「お知らせ httpをhttpsに変えてお使い下さい」
みたいに書いていただいております。
読み進め作業を進めていくと、
基本手順4のコード内はhttpのままでした。
ん? コレは直すヤツだな! ← ハイ、コレが原因でした。
ココはhttpsに直さないでそのままでいいみたいです。
基本手順3はhttpsで、基本手順4はhttp。
この違いが何なのかは詳しくないのでわかりません。。。
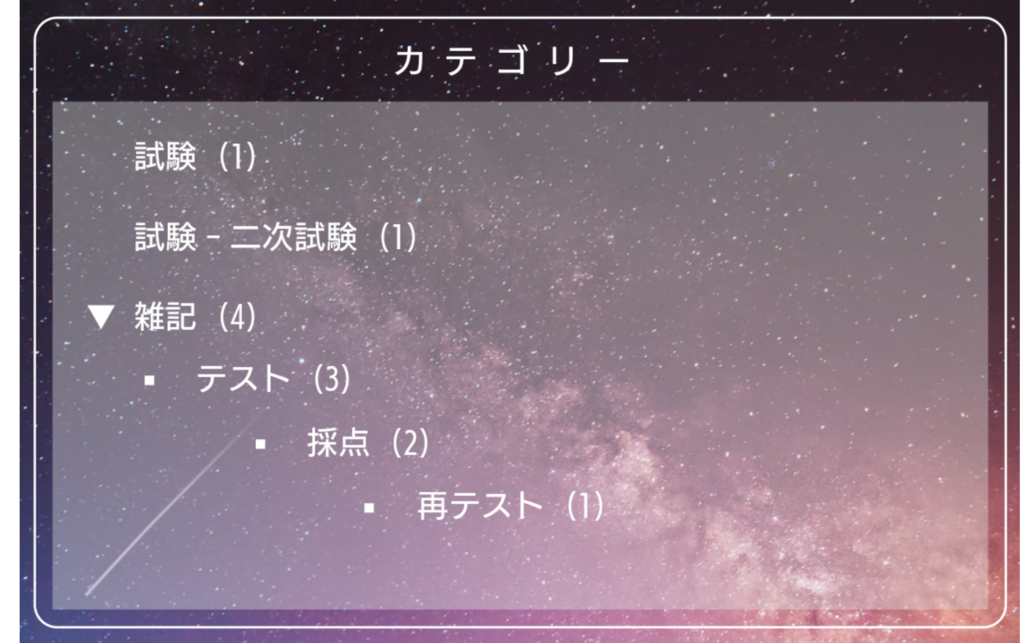
2.子カテゴリー名の命名 (基本手順5部分)
命名規則内の[ ー ]、コレが半角ハイフン、じゃなくて、半角マイナスでした。
親子とするための命名規則(基本手順の5)で、
【親カテゴリー名-子カテゴリー名】
と、する必要があるのですが、
何度やっても、見直しても上手くいかない。
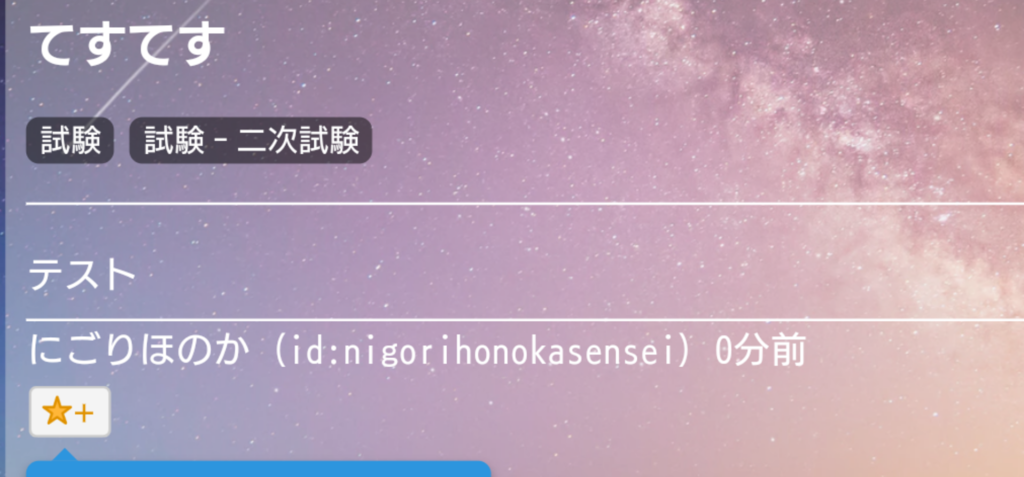
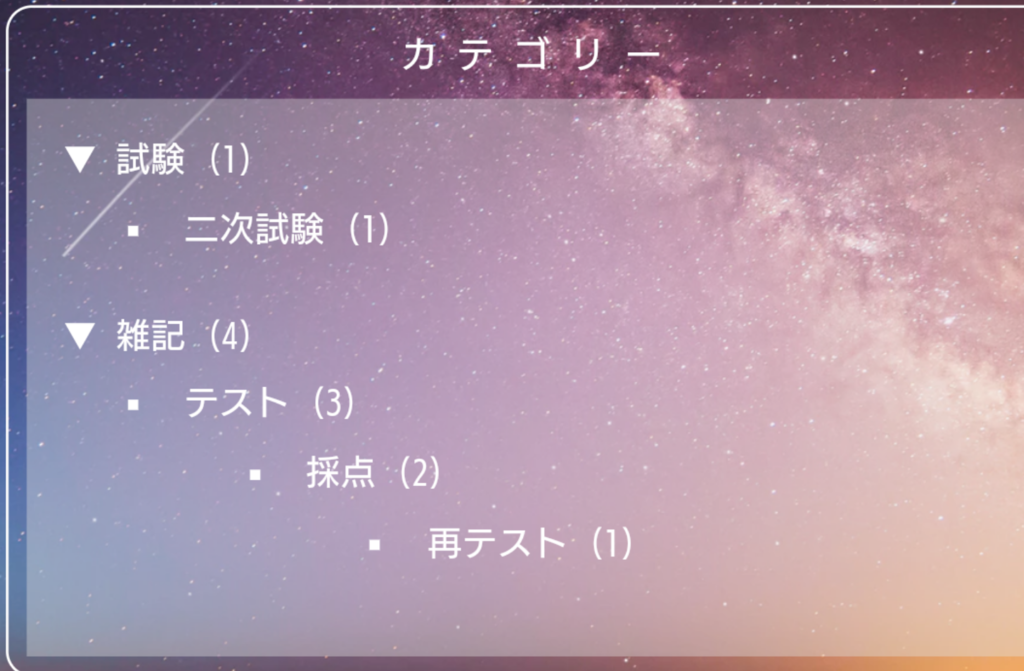
参考画像は、
親カテゴリー:試験
子カテゴリー:二次試験
で、設定してます。


何故???
それは、カテゴリー名の繋ぎは【半角マイナス】だったから。
ずっと半角ハイフンで命名してたから、いけなかったみたいです。。。
これで、見映えも良くなり、カテゴリーリストの折り畳みも出来るようになりました。


◆まとめ
これで、何とか理想の機能の1つを実装出来ました。
ちなみに私は上手くいかなくてトータルで6時間位かかってます。。。
記事0なのに、カテゴリーも0なのに、普通なら10分位で出来るらしいのに。。。